こんにちは、先週はポートフォリオサイトづくりでヒーヒー言ってたアヤトですヽ(^o^)丿
ポートフォリオサイトが急に必要になったとき、初めての方は何をどうしたらいいのかわからなくなりますよね。
私も同じで、一週間後の面談用に急遽必要になったんです。
しかも、ポートフォリオサイトに掲載する制作実績がほぼないに等しい状態でした。
この記事では、ポートフォリオサイト初心者で制作期限が短いかつ制作実績があまり無い場合、どう作ったらいいのかについて紹介しています。
また、デザインカンプ(完成見本)の作成のポイントやコーディングする上のポイントも書いています。
同じ境遇の方の参考になればと思いますので、ぜひ読み進めてみてくださいね。
ポートフォリオサイトは6つの手順に分けて作成
【使用したもの】
- Adobe XD(無料版でOK)
- エディタ
- Evernote ※サロンの先生に添削いただく用に使用しましたが、メモ帳でも何でも良いです
- ドメインとレンタルサーバー
どんなコンセプトで作るかをまず決める
まずはどんなものを作るか?です。
私の場合、自分の制作実績が 吉田真麻 著「モダンコーディング」を参考にしながら作ったものが1つだけ。
正直、作品として数えられるようなものではありませんでした。
そのため、
- 作品が無い代わりにポートフォリオサイトの作りに力を入れる
- 自分の魅力を存分にアピールする
- 面談する会社の企業理念の1つ「ワクワク」を取り入れた仕掛けを作る
これでいくことにしました!
自分の特徴や得意なこと、経験をひたすら洗い出す
まずはアプリ「Evernote」に自分のことについて思いつくがままに洗い出していきました。
例えば、私の強みを洗い出してみると
- 地域のイベントに参加するのが大好きで、主要なイベントをほとんど制覇した
- イベントの運営側の手伝いも色々経験している
- 趣味のサークルの運営もやっている
→行動力があって、コミュニケーションスキルがある
みたいに1つ1つの項目をどんどん掛け合わせて強みを引き出して行きました。
なお、この流れはオンラインサロンの先生と相談しながら進めました。

Evernoteで共有して私が書いたところにコメントをいただきながら直していきます。

Evernote、自分のメモ以外にもこういった添削していただくのにめちゃくちゃ便利ですよ!
イメージした全体像を紙に書き出す

駆け足でやったもので、字が汚くてすみません。
洗い出したものを具体的にどう表現して行くか考えながら全体像を描きました。
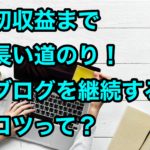
先生のアドバイスを参考に、私という人間はこういう人間!っていうのを全身写真を添えて紹介する形にしました。
私の全身写真があり、身体の部位(頭・口・左手・右手・左足・右足)に強みが出てくるような仕組みにしました。
イメージしたものをAdobe XDを使ってデザインカンプを作成する
紙に書き出したものを具体化させていきます。
使用したソフトはAdobe XDです。
有料ですが、無料版もあるのでわたしは無料版で作りました!
初心者の私でも使うことができました。
デザインの基本については未学習なので、変なところがたくさんあると思いますが・・。
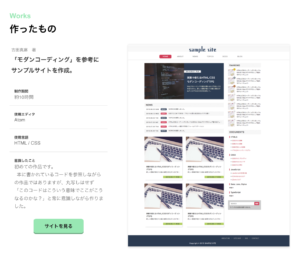
↓完成品はこちらです↓

個人情報ダダ漏れなので、ぼかし入れてます、ごめんなさい。
上から順に
- ヘッダー
- 更新内容(ポートフォリオサイトができるまでの日々の成長を更新)
- 前職時代の経験と強みアピール項目
- 私について紹介する項目
- 制作実績
- フッター

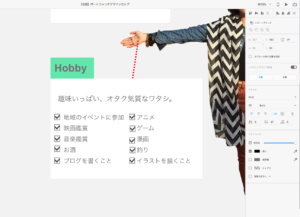
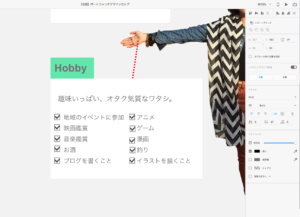
拡大するとこんな感じです。
・罫線は区切るために使うもの
背景色がある場合、枠線は基本無いほうが良い。
枠線の色をどうしてもつけたい場合は、極力#dddくらいまで薄くすること。
・セクションごとに背景色を変える
メリハリをつけることと、流し読みでセクションが変わったことを気づかせるため。
・文章量はなるべくシンプルにする
長くなりそうになったら、小見出しで話題を分けるなどの工夫をする。
・強弱をつける
文字の大きさ、色に強弱をつけて、見出しを目立たせること。
・背景は主役にならない
主役は文章なので、文章より背景が目立つことは控えること。

ポートフォリオサイトでスキルの部分は必須です。
私の場合、独学でやってますっていうところで学習方法を記載しました。
また、有料のオンラインサロンに入り、自己投資もしていますアピールも付け加えました。

制作期間(時間)、使用したエディタ・言語、意識したことを記載します。
私の場合、制作実績が一つしかない上、書籍のコードを参考に作ったものです。
これは実際、作品としてカウントできるかどうかは微妙なところだそうです。
でもそれしかなかったので、私の場合は”コードを丸写しせず、常に意味を考えながらコーディングしていきました”と書きました。
完成したデザインカンプを元にコーディングする
先ほどのデザインカンプを再現する作業です。
ひたすらコーディングをし、つまづいたらサロンの先生に聞きつつ進めていきました。
・基本、HTMLはシンプルにすること。これが基本!
→誰が見てもわかりやすく、障がいを持っている方でも理解できるものにする。
視覚障がい者の方の場合、音声読み上げ機能でHTMLの情報から聞き取るため、HTMLが雑だと正しく理解できなくなるから。
・各タグの閉じ忘れが多い。
→先に閉じタグを書いておくと忘れない。
・箇条書きになるものは、ul要素かdl要素を使う。
→例・・自己紹介など
名前 :○○
生年月日:○○
出身地 :○○
・アイコン画像などはHTML側に極力書かないこと。

↑例)チェックボックスのアイコン↑
HTMLが同じタグばかりになり汚くなる上、音声読み上げ機能の際に弊害になるため、CSSで表示するようにする。
・img要素はpやfigureで挟むことを忘れないように
例)<img class=”image” src=”./images/○○.jpg” alt=”○○画像”>
<p></p>か<figure></figure>で囲む!
imgは、フレージングコンテンツの要素で、基本的にフレージングコンテンツの要素は何かしらのブロックレベルの要素で挟む。
imgの場合は、その画像が文章の一部として使うものならp要素、挿絵などの場合はfigure要素で意味づけを行う。
また、alt属性はその画像によって何を伝えたかったのかを言語化すること。
視覚障がい者の方が音声読み上げ機能を利用したときにHTMLから情報を拾ってくるため、画像タグの説明がないとわからなくなるから。
ドメイン取得・レンタルサーバーを使って公開
私はもともとお名前.comでドメインを取得し、エックスサーバーを借りてブログをやっているので、そのあたりの登録は不要でした。
ドメインは年間1,000円〜5,000円ほど、サーバーは年間3,000円 ~ 15,000円くらいかかります。
年間プラン以外にも、3ヶ月、6ヶ月プランなどいろいろあるので、調べてみると良いですよ。
まずはやってみよう
実際に作った私は完全に初心者ですが、なんとかできたので誰にでもできるはずです。
ポートフォリオサイトを作ることで、想像力、ググる力、コーディング力が上がると思います。
やっぱり自分の作品を作ることが成長の近道かなと思います!
ぜひチャレンジしてみてくださいね。